QPlainTextEdit

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
# The QPlainTextEdit class provides a widget
# that is used to edit and display plain text.
#
# It's a multi-line text edit control.
# The text is stored in a QTextDocument
# which is automatically created with QPlainTextEdit
# and which you can access with QPlainTextEdit.document().
# You can also access the whole text
# using QPLainTextEdit.plainText().
import sys
from PySide6.QtCore import Slot
from PySide6.QtGui import QFont
from PySide6.QtWidgets import (QApplication,
QWidget, QVBoxLayout, QPlainTextEdit, QLabel)
class Window(QWidget):
def __init__(self):
super().__init__()
layout = QVBoxLayout()
self.setLayout(layout)
# 1 - Create the plain text edit widget
# and set its font and wrap mode.
self.plain_text_edit = QPlainTextEdit()
self.plain_text_edit.setLineWrapMode(
QPlainTextEdit.LineWrapMode.NoWrap)
self.font = QFont('Droid Sans Mono')
self.font.setPixelSize(12)
self.plain_text_edit.setFont(self.font)
self.font.setStyleHint(QFont.StyleHint.Monospace)
# These are for displaying document stats.
self.label_char_count = QLabel()
self.label_cursor_position = QLabel()
# 3 - Add the QPlainTextEdit to the layout
layout.addWidget(self.plain_text_edit)
layout.addWidget(self.label_char_count)
layout.addWidget(self.label_cursor_position)
self.plain_text_edit.textChanged.connect(self.on_text_changed)
self.plain_text_edit.cursorPositionChanged.connect(
self.on_cursor_position_changed)
# 2 - Get the underlying QTextDocument properties
# This slot handles text changed events
@Slot()
def on_text_changed(self):
char_count = self.plain_text_edit.document().characterCount()
self.label_char_count.setText(f'Char count: {str(char_count)}')
# This one handles cursor position changes
@Slot()
def on_cursor_position_changed(self):
cursor = self.plain_text_edit.textCursor()
x = str(cursor.block().blockNumber() + 1)
y = str(cursor.positionInBlock() + 1)
self.label_cursor_position.setText(f'x: {x} y: {y}')
if __name__ == '__main__':
app = QApplication(sys.argv)
main_window = Window()
main_window.show()
sys.exit(app.exec())
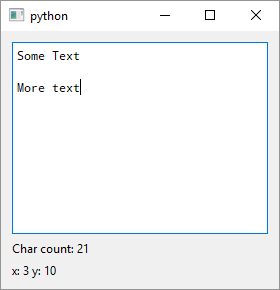
QPlainTextEdit is a multi-line text edit widget. It is used to edit plain text so you can’t use it to style text the way you can in QTextEdit ie. its formatting abilities are limited. You can use QSyntaxHighlighter with it so it is possible to make a simple programming editor with it. If you set QPlainTextEdit.setEnabled(False) you can use this widget to display multi-line text that doesn’t need to be edited. To use QPlainTextEdit in your application
-
Create an instance of
QPLainTextEditand optionally set its font usingQFont. In the example we set the font to Droid Sans Mono, set the font size in pixels and add a style hint to it to use a monospace font if Droid Sans Mono is not installed on the user’s system. We also create two labels, one for displaying total character count and another to display cursor position in theQPLainTextEdit. -
Write the slot methods. The first slot the first label’s text to the total number of entered characters every time the text in the
QPLainTextEditchanges. The second slot sets the second label’s text to the current cursor position in theQPLainTextEditwhen the cursor is moved.Just like with
QTextEdityou can accessQPLainTextEdit’s underlyingQTextDocumentusingQPlainTextEdit.document()and itsQTextCursorusingQPLainTextEdit.textCursor() -
Add the
QPlainTextEditand the two labels to the window’s layout and connect the slots to theQPlainTextEdit’stextChangedandcursorPositionChangedsignals.