QSplitter

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
# The QSplitter class implements a splitter widget.
# A splitter lets the user control the size of
# child widgets by dragging the boundary between them.
# Any number of widgets may be controlled by a single splitter.
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import (QApplication, QWidget,
QVBoxLayout, QSplitter, QGroupBox, QRadioButton)
class Window(QWidget):
def __init__(self):
super().__init__()
layout = QVBoxLayout()
self.setLayout(layout)
# 1 - Create a splitter
self.splitter = QSplitter()
# 2 - Create widgets
# In this case it's three groupboxes
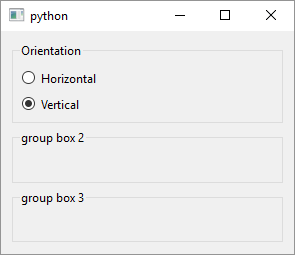
groupbox_1 = QGroupBox('Orientation')
groupbox_1.setLayout(QVBoxLayout())
# The radio buttons are just to demonstrate
# splitter orientation. I don't think changing
# splitter orientation at run time is that common.
self.button_horizontal = QRadioButton('Horizontal')
self.button_horizontal.setChecked(True)
self.button_vertical = QRadioButton('Vertical')
self.button_horizontal.toggled.connect(self.on_toggled)
self.button_vertical.toggled.connect(self.on_toggled)
groupbox_1.layout().addWidget(self.button_horizontal)
groupbox_1.layout().addWidget(self.button_vertical)
groupbox_2 = QGroupBox('group box 2')
groupbox_3 = QGroupBox('group box 3')
# 3 - Add widgets to the splitter
self.splitter.addWidget(groupbox_1)
self.splitter.addWidget(groupbox_2)
self.splitter.addWidget(groupbox_3)
layout.addWidget(self.splitter)
def on_toggled(self):
if self.button_horizontal.isChecked():
self.splitter.setOrientation(
Qt.Orientation.Horizontal)
else:
self.splitter.setOrientation(
Qt.Orientation.Vertical)
if __name__ == '__main__':
app = QApplication(sys.argv)
main_window = Window()
main_window.show()
sys.exit(app.exec())
The QSplitter class lets the user resize its child widgets using the mouse.To use it in your application
-
Create the
QSplitterobject. It lays its child widgets horizontally by default but you can change that using theQSplitter.setOrientation()method. -
Create the child widgets. In the example we create three
QGroupBoxobjects. We also add two radio buttons to the first group box - selecting the buttons changes theQSplitterorientation dynamically. -
Add the child widgets to the splitter.