QRadioButton

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
# Radio buttons typically present the user
# with a "one of many" choice. In a group of radio buttons,
# only one radio button at a time can be checked
from PySide6.QtCore import Slot
from PySide6.QtWidgets import (QApplication,
QWidget, QVBoxLayout, QRadioButton, QLabel)
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
layout = QVBoxLayout()
self.setLayout(layout)
# 1 - Create the radio buttons and add them to the layout
self.blue_radiobutton = QRadioButton('Change bg to blue')
self.green_radiobutton = QRadioButton('Change bg to green')
self.red_radiobutton = QRadioButton('Change bg to red')
self.label = QLabel('Colored label')
layout.addWidget(self.blue_radiobutton)
layout.addWidget(self.green_radiobutton)
layout.addWidget(self.red_radiobutton)
layout.addWidget(self.label)
# 3. Connect the radio buttons' toggled signal
# to the slot
self.blue_radiobutton.toggled.connect(
lambda: self.on_button_toggled('blue'))
self.green_radiobutton.toggled.connect(
lambda: self.on_button_toggled('green'))
self.red_radiobutton.toggled.connect(
lambda: self.on_button_toggled('red'))
self.blue_radiobutton.setChecked(True)
# 2 - Create the slot to handle radio button toggled() signal
@Slot()
def on_button_toggled(self, color):
self.label.setStyleSheet(
f'background-color:{color}; color: white;')
if __name__ == '__main__':
app = QApplication(sys.argv)
main_window = Window()
main_window.show()
sys.exit(app.exec())
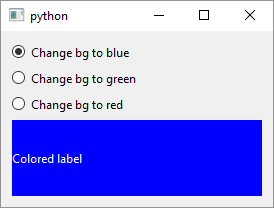
QRadioButton is a widget that presents the user with a set of mutually exclusive options. When you select (check) a radio button all the radio buttons that have the same parent widget are switched off. To use QRadioButtons in your application
-
Create the radio button objects and add them to the layout.
QLayoutand its child classes are notQWidgets so when you add a widget to a layout it is not the layout that becomes the widget’s parent but the widget that the layout is assigned to. In this example all three radio buttons have the same parent widget - theWindowobject which is also the main application widget. -
Create the slot to handle the radio buttons
toggledsignal. In this case the slot has an argument thattoggleddoes not provide namedcolor.colorholds a string containing a color name and each radio button provides an appropriate color to the slot using a lambda. There is a Qt’s version of CSS - cascading style sheets - named QSS which you can apply to Qt widgets usingQWidget.setStyleSheet()and this is how we change theQLabelbackground and foreground color on radio buttontoggled. -
Connect the signals and the slot. In this case lambdas are needed to pass the extra argument to the slot.
QRadioButtons form a group of mutually exclusive states based on the common parent widget but this can be bypassed using QButtonGroup a class that warrants its own example.