QFormLayout

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
# QFormLayout lets you create forms
import sys
from PySide6.QtCore import Slot
from PySide6.QtWidgets import (QApplication,
QWidget, QFormLayout, QLineEdit, QLabel)
class Window(QWidget):
def __init__(self):
super().__init__()
# 1 - Create the layout and set it as the window layout
layout = QFormLayout()
self.setLayout(layout)
# 2 - Create widgets
# Will need to access all widgets from the slot
self.name_edit = QLineEdit()
self.email_edit = QLineEdit()
self.age_edit = QLineEdit()
# The label will display entered data
self.summary_label = QLabel()
# 3 - Add widgets to the form
# QFormLayout will automagically add a label
# for each widget based on the text you pass to addRow()
layout.addRow('Name', self.name_edit)
layout.addRow('e-mail', self.email_edit)
layout.addRow('Age', self.age_edit)
layout.addRow('Summary:', self.summary_label)
# self.on_editing_finished() will handle events for all widgets.
# editingFinished() is fired when Return is pressed
# or the line edit loses focus.
self.name_edit.editingFinished.connect(self.on_editing_finished)
self.email_edit.editingFinished.connect(self.on_editing_finished)
self.age_edit.editingFinished.connect(self.on_editing_finished)
@Slot()
def on_editing_finished(self):
self.summary_label.setText(
f'Name:\t{self.name_edit.text()}\n' +
f'e-mail:\t{self.email_edit.text()}\n' +
f'Age:\t{self.age_edit.text()}')
if __name__ == '__main__':
app = QApplication(sys.argv)
main_window = Window()
main_window.show()
sys.exit(app.exec())
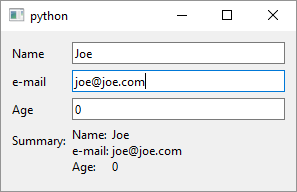
QFormLayout lays out its child widgets in a two-column form. You can use QFormLayout.addRow() to add widgets to the form layout along with its associated label similar to HTML forms. To use QFormLayout in your application
-
Create a
QFormLayoutinstance and set it as theQWidgetlayout -
Create child widgets. Since we’ll need to access the widgets from the slot method make the widgets instance members of
Window. -
Add child widgets to the form using
QFormLayout.addRow(label_text, widget)to add the label-widget pair to the layout.addRow()is a convenience method so you can add two widgets to the layout at a time but you can still useaddWidget()as withQVBoxLayout.
In the example form we have three QLineEdit widgets and handle their editingFinished with a single slot. editingFinished is emitted when the Return or Enter key is pressed or when the line edit whose contents have changed loses focus. The slot simply sets summary_label text to the values of the three QLineEdit widgets.